إدارة المشاريع
إدارة المشاريع البرمجية أحد أهم المراحل في هندسة البرمجيات. المشاريع البرمجية يجب دائما إدارتها لأنها دائما متعلقة بعوامل أخرى مثل الميزانية والجدول الزمني المخصص لها فريق العمل وغيره، ووظيفة مدير المشروع هي التخطيط للتعامل مع هذه العوامل والتأكد من إنتاج منتج برمجي عالي الجودة.
الإدارة الجيدة للمشروع لاتضمن نجاح المشروع، ولكن في المقابل الإدارة السيئة للمشروع ستضمن فشل المشروع وعدم القدرة على التعامل مع موارد ومُعطيات المشروع والمتغيرات التي تطرأ وقت تطوير المشروع.
إدارة المشاريع تتضمن العديد من العناصر مثل التخطيط للمشروع، إدارة المخاطر، إدارة فريق العمل والموارد البشرية، تقدير الميزانية والمدة الزمنية، إدارة الجودة ... إلخ.
سنبدأ في سلسلة إدارة المشاريع بالتعرف على: إدارة المخاطر.
إدارة المخاطر Risk Management
إدارة المخاطر هي أحد أهم وظائف مدير المشروع. إدارة المخاطر تتضمن توقع المخاطر المحتمل مواجهتها والتي قد تأثر على جدول وميزانية المشروع أو جودة المشروع واتخاذ خطوات مناسبة لتجنب هذه المخاطر. يمكن لنا أن نُصنف هذه المخاطر بشكل رئيسي إلى ثلاثة أقسام:
1- مخاطر على المشروع: هذا النوع من المخاطر قد يؤثر على جدول أو موارد المشروع. على سبيل المثال مغادرة أحد فريق العمل للمشروع وبالمقابل فإن الحصول على شخص مناسب لتغطية مكانه قد يأخذ وقتاً الأمر الذي يجعل جدول المشروع يطول عن المدة المحددة
2- مخاطر على المُنتج: وهي المخاطر التي قد تؤثر على جودة المشروع أو أداء المنتج البرمجي جاري تطويره مثل نقص إحدى أدوات التطوير أو خروج إحدى أدوات التطوير عن العمل
3- مخاطر على الشركة: وهذا النوع من المخاطر قد يؤثر على الشركة المنتجة للبرنامج. على سبيل المثال تقوم شركتك بتطوير برنامج معين ولكن أحد منافسيك يُصدر برنامج منافس لك
هذه الأقسام الثلاثة قد تتداخل فيما بينها. على سبيل المثال يغادر أحد المطورين المحترفين المشروع وبالتالي يجب عليك أن تبحث على شخص كفئ للحل بداله. إيجاد شخص بديل قد يستغرق وقت الأمر الذي يعرض شركتك للثلاثة أنواع من المخاطر المذكورة. إذا تأخرت في إيجاد شخص مناسب قد تطول المدة الزمنية للمشروع وبالتالي سيكلفك هذا أكثر وأيضا بخلال هذه المدة يُصدر منافسك برنامج منافس الأمر الذي يعرض شركتك للخطر. وإذا وجدت شخصاً بديلا قد لايكون بنفس احتراف الشخص السابق وبالتالي يعرض منتجك للخطر. وقد تجد شخصا أفضل لكن ستضطر أن تدفع له أكثر من الشخص السابق وبالتالي ميزانية المشروع تتعرض للخطر. وهكذا.
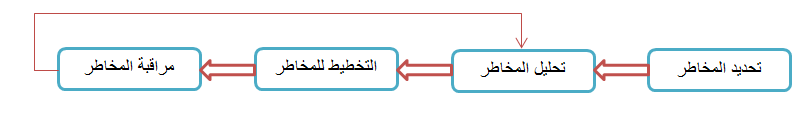
عملية إدارة المخاطر يمكن ملاحظتها من خلال الشكل التالي:
1- تحديد المخاطر
تحديد المخاطر هي المرحلة الأولى في عملية إدارة المخاطر. في هذه المخاطر نُحدد المخاطر التي قد تشكل خطر كبير على المشروع، المنتج أو الشركة. في هذه المرحلة يجتمع فريق العمل في جلسة عصف ذهني لاستتنباط المخاطر المحتملة التي قد يواجهها المشروع المراد تطويره. بعد ذلك، يقوم مدير المشروع بتحديد أخطر المشاكل. في هذه المرحلة يُمكن أيضا وضع قائمة بالمخاطر المحتملة. هناك على الأقل 6 أنواع يمكن أن تتضمنها هذه القائمة:
I) مخاطر تكنولوجية
II) مخاطر بشرية
III) مخاطر تهدد الشركة
IV) مخاطر تتعلق بالأدوات
V) مخاطر تتعلق بالمتطلبات (متطلبات الزبون)
VI) مخاطر تتعلق بالتقديرات (الجدول الزمني، الميزانية،...)
2- تحليل المخاطر
في هذه المرحلة يجب أن تأخذ كل مشكلة محتملة على حدة ثم الحكم على خطورتها وتأثيرها. يمكنك أن تصنف على حسب :
- احتمال حدوثها [ (منخفض جدا: أٌقل من 10%) (منخفض: 10% - 25%) (متوسط: 25% - 50%) (مرتفع: 50% - 75%) (مرتفع جدا: أكبر من 75%) ]
- تأثيرها: [كارثي – خطير – يمكن التعامل معه – غير هام]
بعد عملية التحليل يجب أن تُكون جدول فيه المخاطر واحتمالية حدوثها مرتبة تنازليا من حيث احتمالية حدوثها وتأثيرها (من كارثي .... إلى غير هام).
3- التخطيط للمخاطر
مرحلة التخطيط للمخاطر تأخذ بعين الاختبار كل مشكلة محتملة ثم يتم وضع استراتيجيات للتعامل مع مختلف المخاطر. بعض الاستراتيجيات الرئيسية وهي:
- استراتيجية التجنب: في هذه الاستراتيجية يتم تخفيض احتمالية حدوث أي مشكلة
- استراتيجية التقليل: في هذه الاستراتيجية يتم تقليل الأضرار الناتجة عن أي مشكلة
- استراتيجية الطوارئ: في هذه الاستراتيجية يجب ان تضع خطة للتعامل مع أسوأ الحالات أو المشاكل التي قد تطرأ على المشروع
4- مراقبة المخاطر
في هذه المرحلة يتم مراقبة المخاطر التي تم التعرف عليها و وضع خطط مناسبة للتعامل معها والمخاطر التي يُمكن أن تحدث لاحقا في المشروع. أيضا في هذه المرحلة تراقب سير عمر استراتيجية التعامل مع المشاكل وأن كل مايطرأ على المشروع هو ضمن خطة سير العمل ويمكن التعامل معه. مراقبة المخاطر يجب أن تتم في كل مراحل تطوير المشروع ويجب أن تناقش بشكل دوري المشاكل المحتملة قبل بدء خطوة معينة في المشروع.
المصدر:
Software Engineering 9th edition (chapter 22) – Ian Sommerville